Polling for data updates
Polling is a communication technique used to retrieve real-time data by periodically fetching the data. This page shows you how to establish a data polling mechanism for your applications.

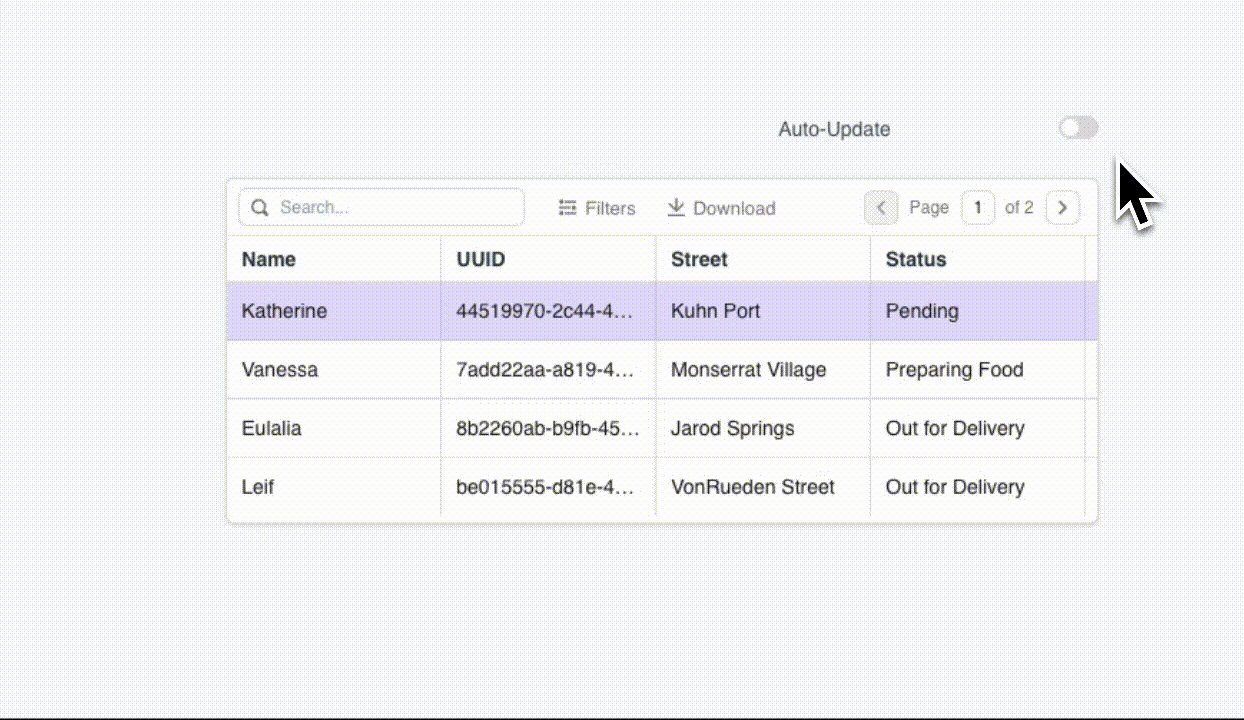
- Configure the fetch query and connect it with a Table widget to display the data.
Example: To display real-time delivery status updates from a query, add the following code into the Table data property.
{{delivery_data.data}}
-
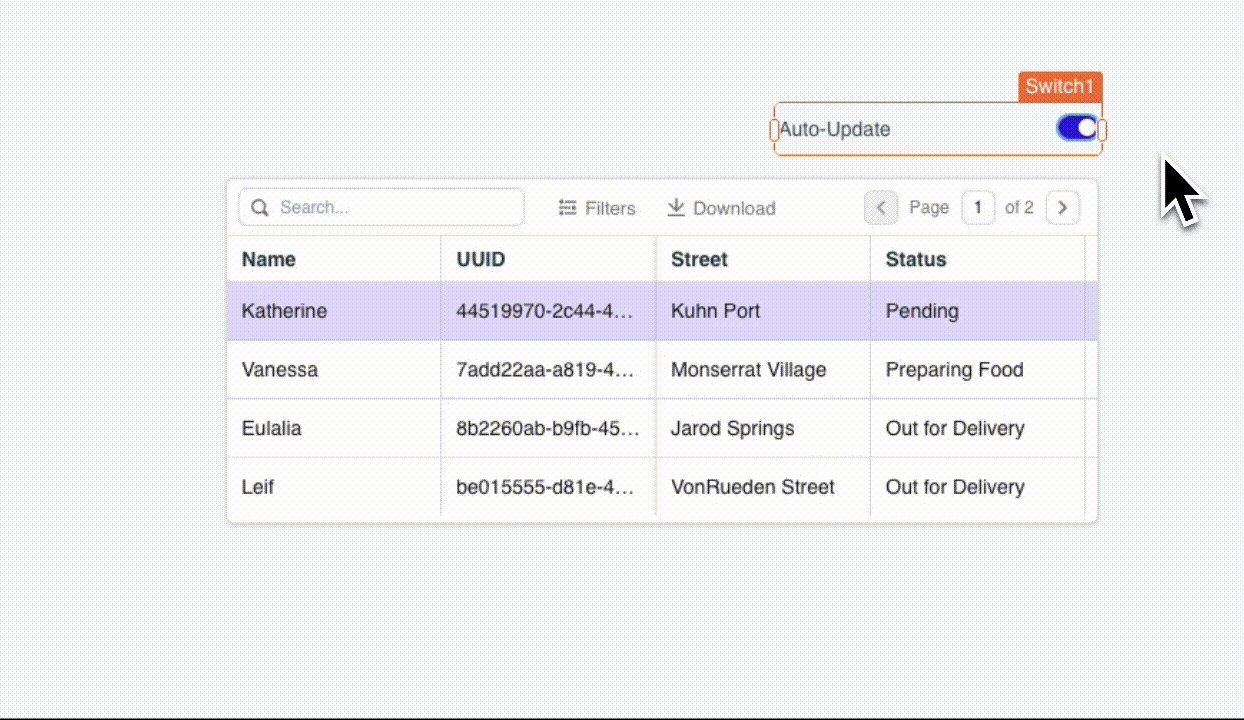
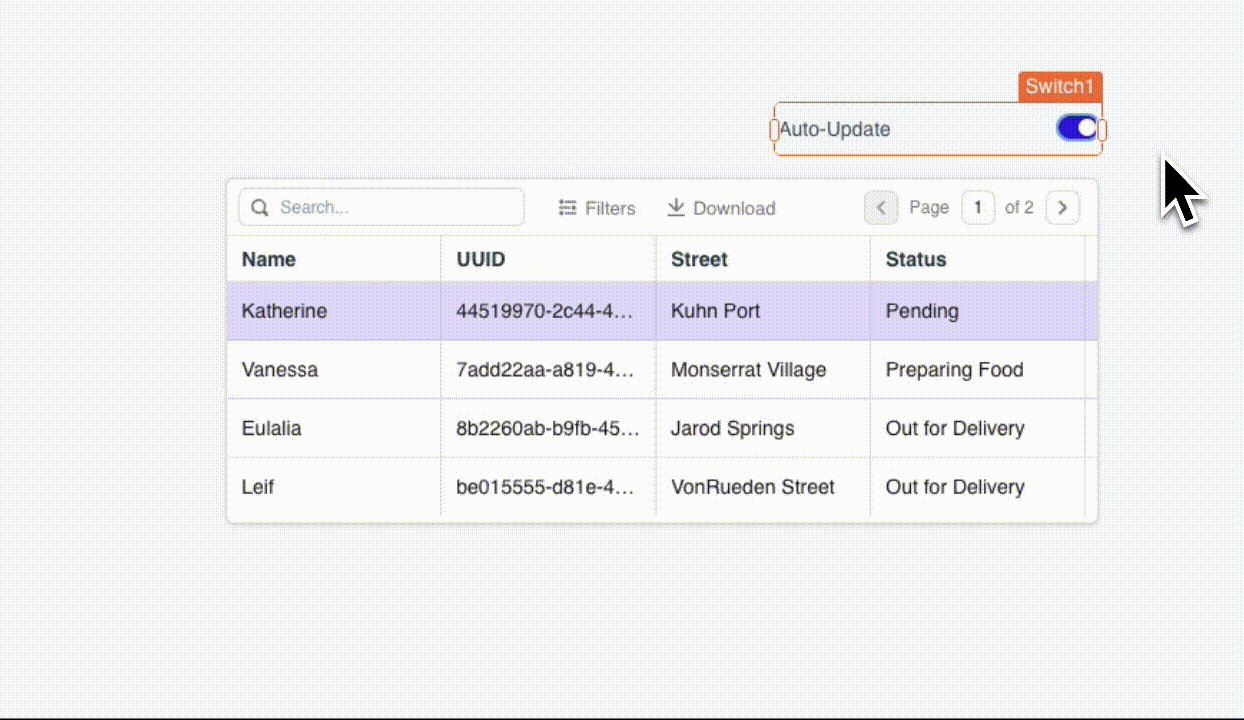
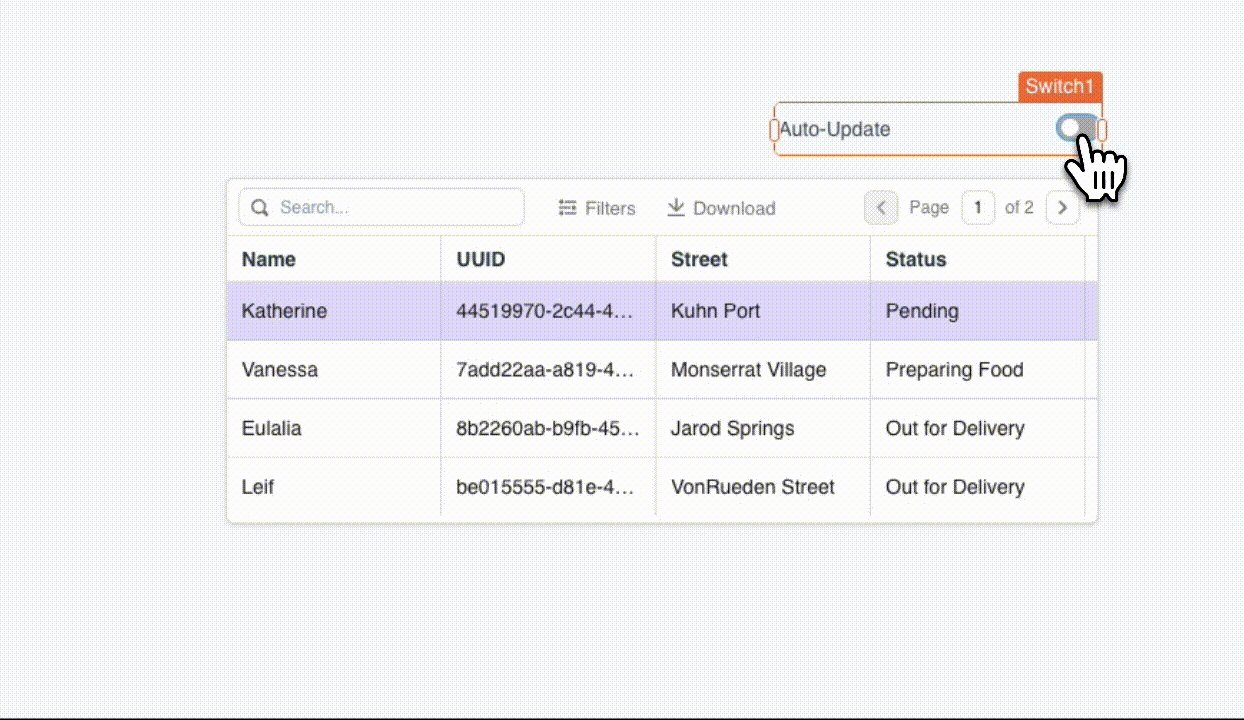
Drop a Switch widget to enable the toggling of updates at regular intervals.
-
Create a new JSObject and configure the function using the setInterval() function to implement polling:
Example: When the switch is turned on, the query is executed every 5 seconds. If the switch is turned off, use the clearInterval() function to stop the polling process:
export default {
startAutoRefresh() {
if (Switch1.isSwitchedOn) {
setInterval(() => delivery_data.run(), 5000, "autorefresh");
} else {
clearInterval("autorefresh");
}
}
}
- Set the onChange event of the Switch widget to execute the JS function.